Web Application Testing: The Basics of Web App Test Automation
This article is your guide for understanding web application testing in 2024. Keep reading to learn how to test web applications, what you can automate, and other useful best practices.
Skip ahead to:
What is web application testing?
What can you automate to save time?
Web app test automation best practices
IT landscapes are becoming increasingly simplified as more applications and services migrate into a single technology - web-based. However, this also comes with risks.
To deliver a great end-user experience, web applications and websites must work across multiple browsers, browser versions, operating systems (OS), and devices, including mobile.
With all the possible combinations, the number of usage scenarios to be tested explodes. There could be over a thousand usage scenarios to test in web application testing when looking at large, complex applications.
What is web application testing?
Web testing, or web application testing, is a software practice that ensures quality by testing that the functionality of a given web application is working as intended or as per the requirements.
Web application testing allows you to find bugs at any given time, prior to a release, or on a day-to-day basis.
Testing is an essential part of software development.
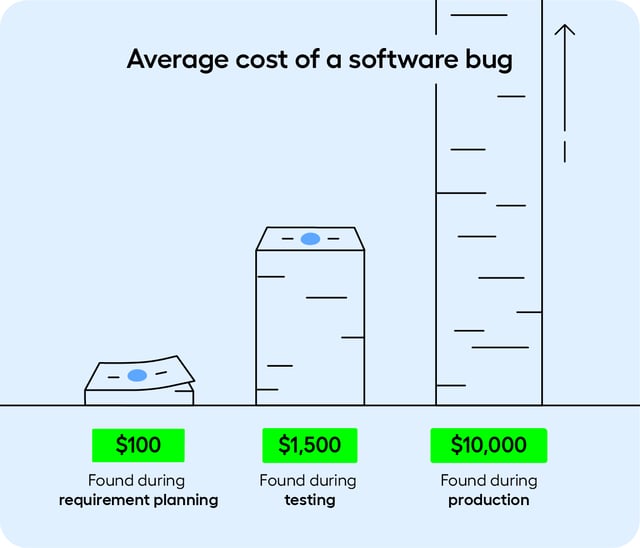
Just as the graphic shows below, whenever there’s a change in your software, no matter how small, this opens the door for bugs to enter your system.

The later bugs are detected in the development process, the more expensive they are to fix. Implementing thorough web application testing early can help prevent these increased costs.

How to test web applications
Given the complexity and variety of modern web applications, a multifaceted testing approach is essential. This section outlines the key web test case scenarios, including functionality, usability, regression, end-to-end, cross-browser, and performance testing.
Functional Testing
A single end-user can make the whole system crash in minutes, even after unit, integration, and performance tests have passed. This usually happens because the user does something the developers did not expect.The purpose of functional testing is therefore to ensure that the functionality of the software works as intended for an end-user. It tests this through the UI of the application. As opposed to non-functional testing, it doesn’t deal with the underlying source code, and doesn’t evaluate things like speed, scalability, and reliability.There are many types of functional tests. Examples of functional tests in a web application UI include testing that:
- The login to your web application is successful across browsers and devices
- The web application is interacting as intended with external databases and syncing successfully
- Invoices are being sent and received with the correct information and securely
- Buttons, text fields, menus, etc., are working as per the requirements
Usability Testing
Usability testing focuses on design aspects rather than functional aspects, assessing the user experience, and how intuitive and user-friendly the web application is.
Key aspects include:
- User Interface Evaluation: Analyzing the layout, design, and navigability.
- User Experience Testing: Assessing the ease of learning and using the application.
- Accessibility Testing: Ensuring the application is accessible to all users, including those with disabilities.
Regression Testing
Regression testing is critical whenever updates or changes are made to the application. It ensures that new code doesn't negatively impact existing functionality, and typically includes functional tests as part of its scope.
This type of testing:
- Verifies Existing Functionality: Ensures that previous functions still operate as intended after modifications.
- Identifies Unintended Consequences: Catches any new bugs introduced by recent changes.
End-to-End Testing
End-to-end testing examines the complete functionality of the web application from start to finish, emulating real user scenarios. It aims to ensure that all components of the application work together seamlessly. End-to-end testing is typically applied to a business’ most important or common business processes, to reduce the risk that these key flows break.
This involves:
- Workflow Testing: Ensuring all the integrated parts of the application interact correctly.
- Data Integrity Testing: Confirming that data maintains its integrity throughout all transactions.
Cross-Browser Testing
With the variety of browsers available, browser-based testing ensures that the web application performs consistently across different browsers and their versions.
This testing type:
- Ensures Compatibility: Verifies that the application functions correctly on various browsers.
- Identifies Browser-Specific Issues: Highlights any layout or functional issues unique to certain browsers.
Related reading: How to automate web testing across browsers and devices
Performance Testing
Performance testing evaluates the web application’s stability and responsiveness under various conditions.
This includes:
- Load Testing: Assessing the application's ability to handle high volumes of users.
- Stress Testing: Determining the application's breaking point and how it recovers from failure.
- Speed Testing: Measuring response times and the speed of page loading under normal conditions.
What can you automate to save time?
Creating a top-tier web application requires a lot of testing. If functionality testing is done manually, it can become tedious and time-consuming. Repetitive manual testing is also prone to error.
Test automation offloads these routine and repetitive testing tasks from humans to machines. The tests compare actual outcomes with predicted outcomes. This approach can help find bugs in specific operations and simple-use cases, like logging into your ERP system, creating a new account, and doing password resets.
By automating web application tests, testers can save time and effort on monotonous tasks and achieve efficient and reliable testing. Automated tests can be run continuously or scheduled at intervals. This offloads testers from time-consuming tasks such as regression testing, and they can refocus their time on test design, debugging, exploratory testing, and other tests that require a human perspective.
Still, automation is not a plug-and-play system that requires no human intervention. Automated testing requires testers to have thorough knowledge of the software under test, as well as an “automation first” mindset.
To be able to test software with automation, it requires testing tools that both technical and non-technical testers can use. We've put together this short article comparing web automation testing tools for web applications. There are different test cases that you can automate depending on your business objectives.
As a rule of thumb, the best tests for automation are tests that are repetitive and have a predictable outcome. Regression tests are a prime example of this, because the tests are known and predictable paths, and are ideally repeated at every code change.
Other testing types that are candidates for automation are due to a need for precision, comprehensive coverage, and efficiency. These include functional testing, cross-browser testing, end-to-end testing, and performance testing.
Web app test automation best practices
Before you start automating your web application tests, make sure you draft a test automation strategy to keep you on track. Things to keep in mind before you start automation are:
- What are the specific requirements of your web application?
- What types of tests do you need to automate?
- Which test automation tool best suits your requirements and goals, as well as the resources on your team?
- How much maintenance will automation require?
As a first rule of thumb, start small, and once you’re comfortable, start scaling your automation efforts. No one wants to end up with hundreds of automated test cases that are impossible to maintain. Rather, think of automation like a bell curve - automate too little, and the ROI on your potential tool costs and onboarding will be too high. Automate too much, and the time you spend on changing or maintaining your tests starts to exceed the time saved. Ideally, find the sweet spot in the middle where return is the highest.
Successful web application testing requires effective test automation processes, clear communication within the team, an efficient strategy, and an automation tool that doesn’t impair testers, but enables them.
If you want to learn more about developing a test automation strategy for effective testing, you can access our guide to web automation.
Web application testing FAQs
How can I start testing a web application?
Start by familiarizing yourself with the app's functionality and audience. Define your testing goals, choose suitable tools, develop and execute test cases, then document any problems. Finally, analyze the findings, feedback for corrections, and conduct retests if needed.
Which tool is used for web application testing?
Leapwork is an ideal all-rounder solution as it’s accessible for both technical and non-technical users, so it aligns well with various testing needs and application complexities. Other tools include Selenium for automated, multi-browser testing, JMeter for performance analysis, QTP/UFT for functional and regression testing, TestComplete for GUI and scripting tests, and BrowserStack for cross-browser checks. Your choice should align with the specific needs of your application as well as organizational/team resources.
How can I test a website for QA?
Begin QA testing by setting clear criteria for functionality, usability, and security. Create a test environment similar to your live setup. Perform functional, usability, and performance tests, ensure multi-platform compatibility, identify security risks, record any issues, and retest post-fixes.