How to Build Cross-Application Test Automation
Business-critical processes of everyday work often involve several applications across environments, i.e. both desktop and web applications. This makes it especially challenging to test those processes with conventional methods.
Relying on programming for cross-application test automation is often both difficult and time-consuming as it would require in-depth knowledge of the systems and languages of the different applications involved. With visual automation design, a test case can be built and managed from one place, using the same intuitive logic across the entire flow.
In a previous post, we outlined how to automate desktop testing with simple flowcharts. We presented an example of a desktop-based business flow in an insurance company that was put under automated testing.
In this post, we outline an example of a test case that involves application testing across both web and desktop to show how the same, intuitive approach of flowchart-based automation can be used in a cross-application test scenario.
Specifically, the flow under test involves three applications:
- A desktop-based CRM system;
- A desktop email client;
- A web-based email application.
But first, we’re going to tell you about a tool that helps you to automate both. Leapwork.
What's Leapwork
Leapwork is an application testing tool for building codeless test automation across web and desktop applications. By codeless, we mean it doesn’t require any coding skills to use this tool.
This makes it possible for business users - the people who are experts in using your applications, and understanding how certain business processes work - to build and maintain test automation.
To see Leapwork test automation in action, sign-up for our weekly codeless test automation webinar.
1. Draft the automation flow
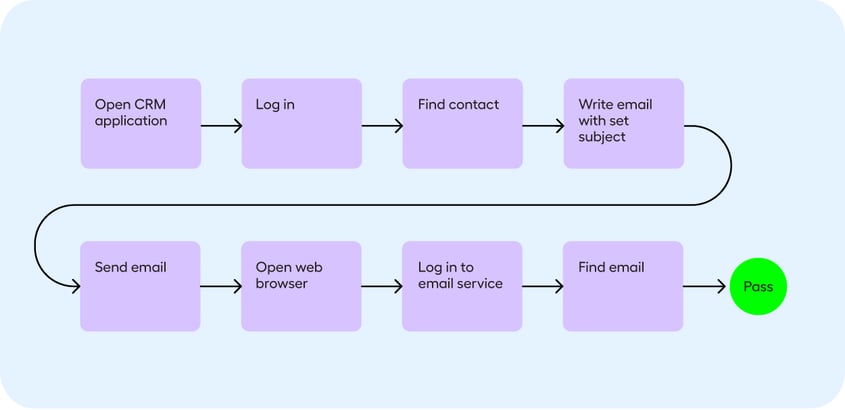
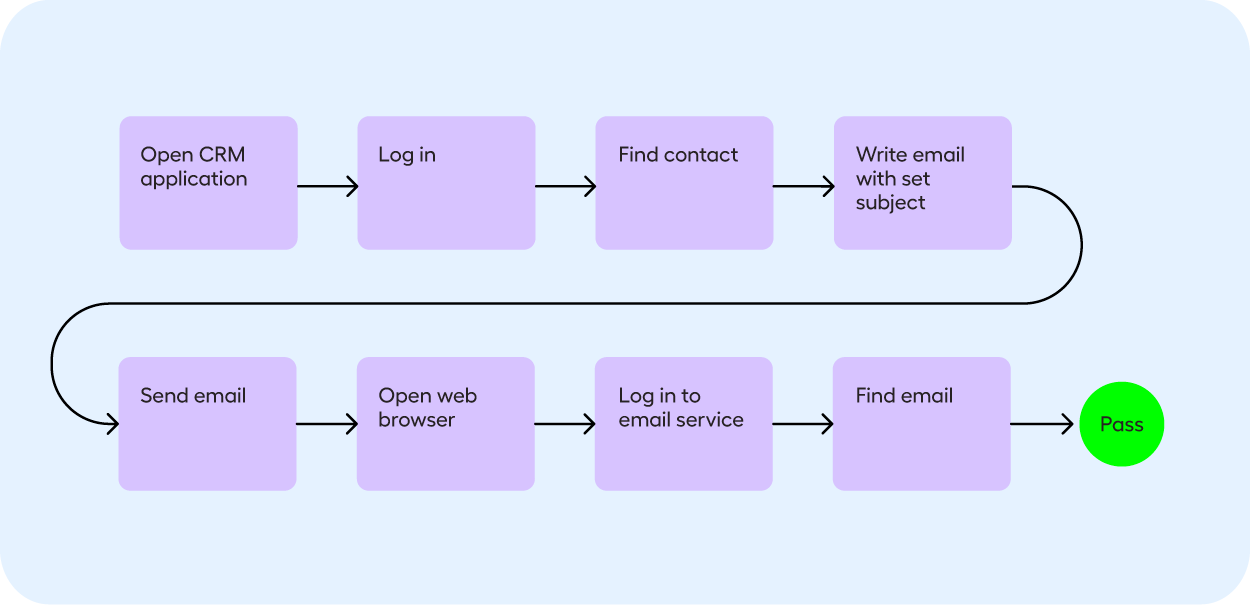
The first step is to set up a flow. This can be done in a visual manner using building blocks as depicted below.
The purpose of this test case is to test the sending and receiving of an email to an address found in the CRM system.
 Sketching the process to be tested. As illustrated, the flow passes through several application boundaries. This sketch serves as the basis for designing the automation case.
Sketching the process to be tested. As illustrated, the flow passes through several application boundaries. This sketch serves as the basis for designing the automation case.
2. Set up with a no-code automation tool
Next step is to set the flow up in your automation tool. This is easiest with a no-code tool that uses the same building block format. The desktop automation tool should of course also allow you to automate across technologies.
The flow combines web and desktop automation. This is easily done with Leapwork by using a mix of Web and Desktop UI building blocks.
 How to design the test case with Leapwork using flowchart-based automation.
How to design the test case with Leapwork using flowchart-based automation.
There are blocks for each of the actions involved, including generic action such as:
- Starting applications
- Finding and interacting with objects
- Setting values
In this test case, we have also included a custom block (the purple one): The process of logging in to the CRM system has been created as its own reusable block. Check out this video walk-through about custom-made building blocks to learn more.
3. Transfer values effortlessly across applications
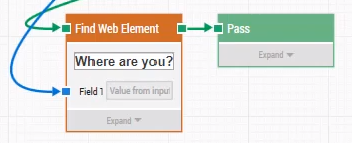
A very useful feature of this test case is how easily values can be shared between applications. This is activated by the blue arrow in the flow.
The element used for verification in this test case is an email subject line; if the specified subject line can be found in the inbox of the web-based email client, the case has passed. The subject line is set as a value in a building block for desktop automation, and then it automatically serves as input in the verification step of the test case that takes place in a web application.

The blue arrow represents the automated input feed to the verification step of the test case.
This direct transfer of values across applications and environment, without having to rely on intermediary steps, makes it incredibly easy to run varying test scenarios.
To learn how the automation case was built step by step, watch the instructional video in our Learning Center.
The benefits of automating a cross-application test case like this with visual flow-based design include:
- Testers can manage the entire flow from one place.
- The case can be designed in minutes and from then on, it can run repeatedly, 24/7 if needed.
- The case can change hands without extensive handover between colleagues.
- Values set in one application can automatically be used as direct input in another application.
