Selenium Test Automation: Everything You Need To Know
Selenium is a popular testing tool used by a wide community of testers across the globe. But what exactly is Selenium capable of, what do the different Selenium tools do, and what are the pros and cons?
Selenium is open-source and supports most browsers and operating systems. It’s perhaps most known for allowing testers to automate in any preferred programming language.
It’s a powerful tool with many benefits. The problem is, it requires coding experience, and not all testers have that.
In this blog post, you’ll gain a basic understanding of the Selenium tool suite, the pros and cons of the tool, and a checklist that will help you evaluate if it fulfils your quality assurance (QA) needs.
Note: If you are looking into test automation, but only a few of you know how to write code, read our blog post on How to automate testing with codeless Selenium.
Skip ahead to:
What are the components of Selenium?
What’s the importance of Selenium test automation?
Choosing your test automation tool
Automation with Selenium: Is no-code test automation possible?
What is Selenium testing?
Selenium is a test automation tool for the user interface (UI) of web applications and web browsers. The tests are built using programming languages (Python, Java and C#) to drive behavior such as clicking on buttons and typing into fields.
You can do anything a regular user can do in a web browser. But there's a catch. You have to be able to code to use Selenium. It's why developers are normally tasked with building Selenium tests.
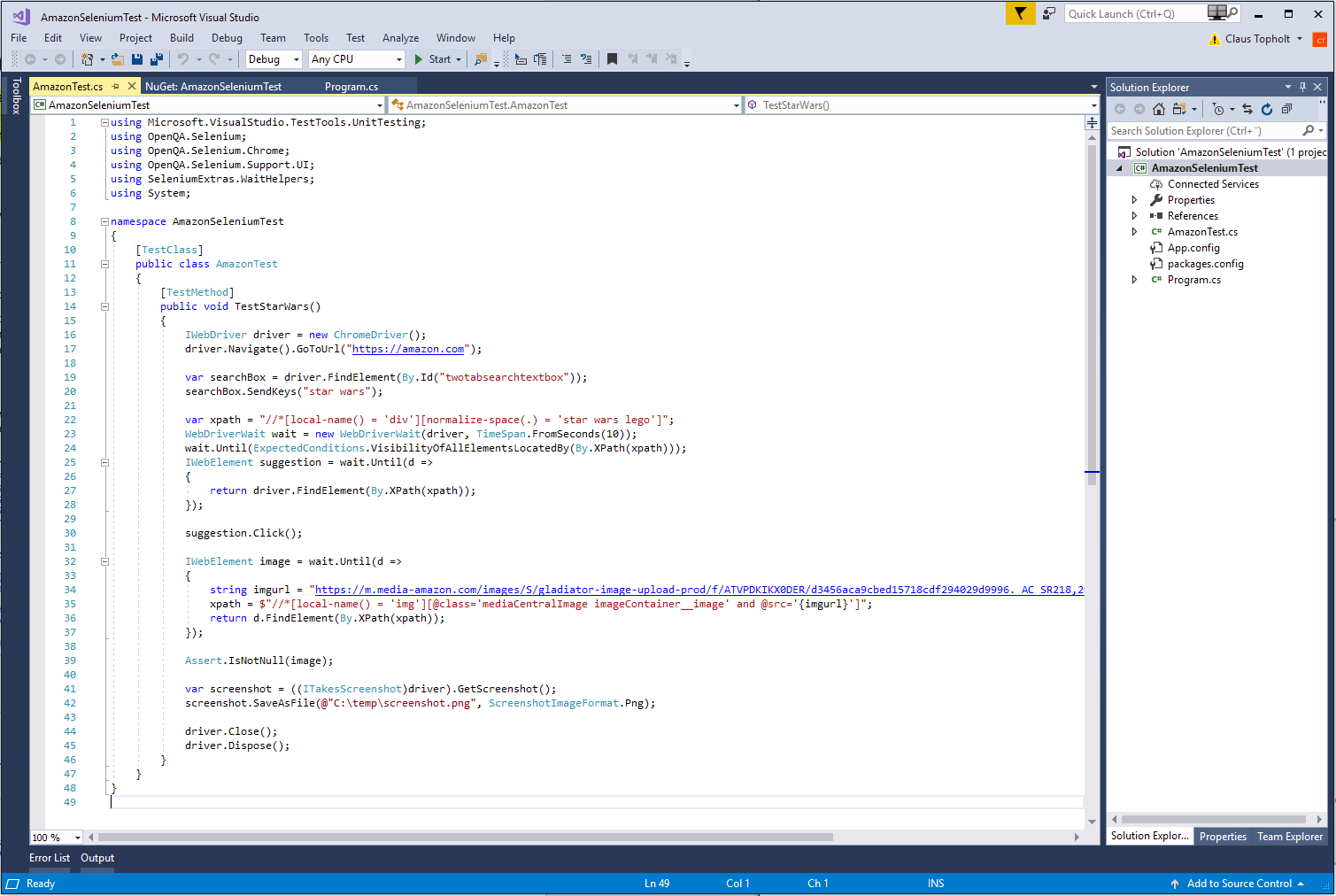
In the picture below, you can see an example of what a Selenium test looks like:

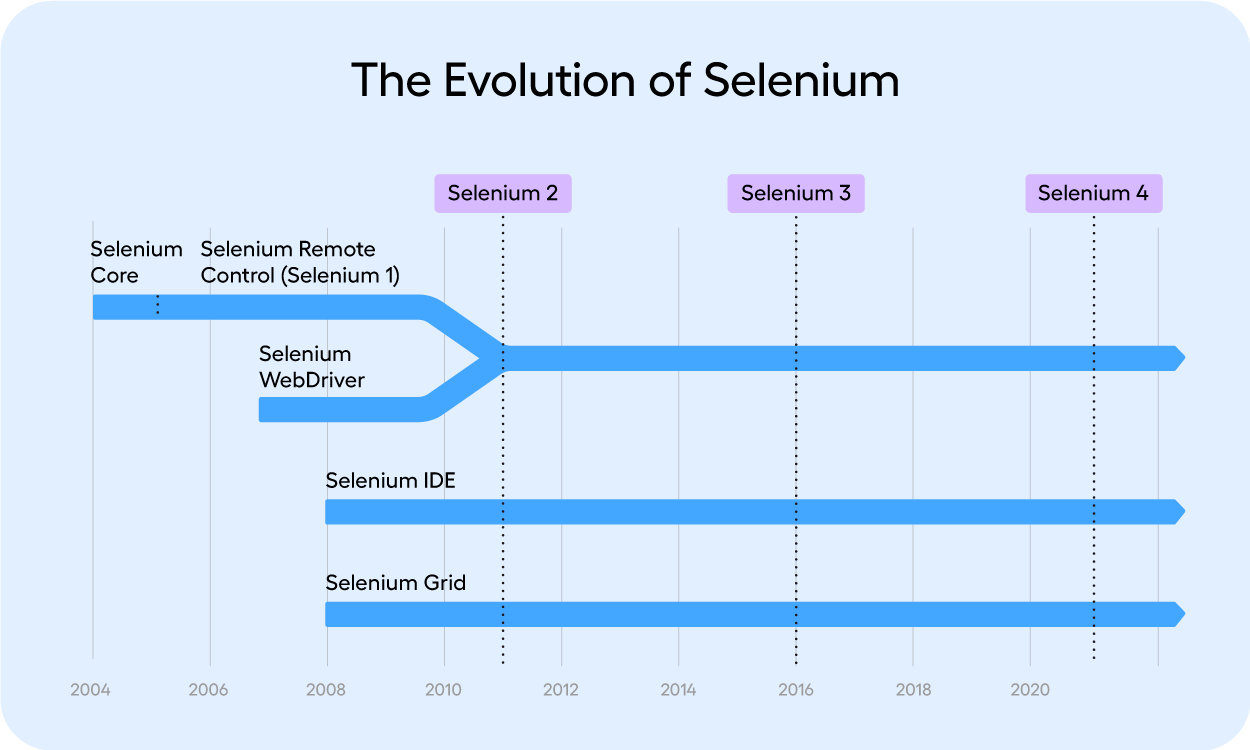
A short history of Selenium
The first version of Selenium was created by Jason Huggins in 2004. He was tired of spending time and energy on web application testing and came up with a Javascript library that allowed him to automatically run tests against multiple browsers.
Selenium became the first tool that enabled its users to control a browser using any programming language. While Selenium allowed its users to automate many things, it had drawbacks.
It was based on Javascript, meaning the tools capabilities were limited. Web apps also became more complex with time, making it more difficult to build tests.
Two years later, a Google engineer using the tool named Simon Stewart wanted to create a tool that would speak directly to the browser using its ‘native’ language and operating system. WebDriver was born.
Selenium eventually merged with WebDriver taking the best of both worlds, and bringing a massive community of the brightest minds in test automation under one roof.
A lot more has happened since then, and in addition to Selenium WebDriver, the Selenium project has evolved into a tool suite that consists of Selenium WebDriver, Selenium IDE and Selenium Grid. You can read more about these solutions in the next section.

What are the components of Selenium?
We’re not going to exhaust you with a long explanation of Selenium’s tool suite (you can check that out on Selenium’s own website if you want). Instead, we’ll give you a brief overview of the tools and their key differences.
Selenium IDESelenium IDE is a record and playback tool for creating and editing test cases and suites. With the Firefox plugin, users can create tests by recording their interactions with a browser and execute test cases. Your interactions are ‘transformed’ into steps in Selenium’s own language. They can be exported in different programming languages, including Java, Python and Ruby, used for execution later. The downside of Selenium IDE is that it is mainly used for prototyping and syntaxing. Not full-fledged testing. Related reading: Selenium IDE vs. Leapwork |
Selenium GridSelenium Grid allows you to run multiple tests at the same time on multiple machines, also known as parallel testing. It’s an environment with multiple systems, but one ‘master’ system (the hub) which controls the child systems (the nodes). From your master system you can check if your application runs as you want it to on all the different child systems. The instructions are sent through the hub in your chosen programming language. LambdaTest is an example of a tool inside of Selenium Grid used to perform tests on the cloud. |
Selenium RCSelenium Remote Control (RC) was an older version of WebDriver used to create tests for web applications. Users could create a test in any programming language against any HTTP website using any JavaScript-enabled browser. This application has since been deprecated due to slow performance. |
Selenium WebDriverSelenium WebDriver is a programming interface that can be used to create and execute test cases. WebDriver allows you to test across all the major programming languages, browsers and operating systems. The downsides of Selenium WebDriver is that it doesn’t generate test reports on its own and that there is no centralized maintenance of objects or elements. Related reading: What is WebDriver in Selenium |
What’s the importance of Selenium test automation?
Businesses are releasing new software and features faster than testing can keep up. They're not just releasing applications to consumers (think Spotify and Teams). They're also adding new features to their CRM applications (think Salesforce and Dynamics).
Both types of software - consumer and operational - must be tested. However, it is the process of testing software that is putting an immense pressure on QA departments. It's in the best interest of a business to get their software to market as fast and at as high quality as possible. Testing with tools like Selenium gets them there. It helps you and your business ensure reliable and consistent software behavior.
So now that you know the basics of Selenium, and why it’s important to automate tests, what does it take to get started with Selenium? We cover that in the next section.
Getting started with Selenium
The first stages of getting Selenium set up involve:
- Installing a library
- Installing browser drivers
- Opening and closing a browser with Selenium
- Writing your first script
Using Selenium involves identifying web elements, adding actions in your preferred programming language along with the test data, and then running tests. These are components of the process that you have to understand before you get started with Selenium.
You need to make sure that you install the right library depending on what programming language you use (and that you get the latest version too). You’ll also have to learn how to install the right drivers, learn how to open and close browsers, and write scripts.
Because Selenium is open-source, you’ll be relying on community groups and chat rooms to solve the problems you encounter setting it up. This is opposed to licensed software which grants you the opportunity to get direct help.
Testing teams cannot always rely on this support for larger enterprise projects due to the necessity for privacy and quick resolution time.
The benefits of Selenium
Combined, the Selenium tool suite offers a number of possibilities for test automation, as seen in the components section. On a high level, Selenium can help you test software by automating tests. For a more detailed look, we’ve compiled a list on more of the benefits of Selenium:
- It’s free, as opposed to most other automation tools that include licensing costs
- It’s open source, allowing for extension and modification of source code
- It supports multiple programming languages
- It supports most operating systems
- It supports all major browsers
- It has community support, due to the large network of users
- It has lots of integration options, allowing e.g. parallel testing and reporting
The challenges of Selenium
Although Selenium has its advantages, it lacks a number of functionalities to make it the ultimate test automation tool.
The end-to-end capabilities
First of all, Selenium only allows you to test web applications – not mobile or desktop. Selenium end-to-end testing isn’t possible to achieve without the help of additional tools. Useful functionalities such as reporting and data-driven testing are also only possible with the integration of additional tools. In other words, Selenium is not an ‘all-in-one’ platform.
Related reading: How To Automate Desktop Applications Using Selenium
The return on investment
You need to actively devise a plan for which tests you are going to automate. This requires thinking about what will give the quickest ROI for your efforts.
Related reading: How to Calculate the ROI of Test Automation
The skills gap
The biggest disadvantage to testers, however, is that it requires programming skills to write tests. While it may be considered an advantage to programmers that Selenium allows you to use any programming language, to the tester, it won’t be an advantage, because testers by trade are not trained to be programmers.

The maintenance
Additionally, maintaining a Selenium Grid is a significant and time-consuming task. It involves continuous monitoring as well as upgrading, patching, etc. Not only for specific browser versions, but also the OS they are running on. The larger the maintenance testing requirement is, the fewer benefits you’ll gain from a test automation solution.

Overall, creating a fast and efficient test automation ecosystem based on Selenium is a time-consuming task that requires highly skilled testers to set up and maintain.
In sum, the disadvantages of Selenium are:
- It only supports web browsers, not mobile and desktop
- Requires third party solutions to cover all testing needs
- It’s difficult to set up and use, potentially leading to high start-up costs
- Slow test development as all test cases need to be scripted
- No dedicated support, only user communities
- The tests require heavy maintenance
Knowing the benefits and disadvantages of Selenium, what next? You can use this new found knowledge to help guide you on your hunt for a new solution. In the next section, we describe some key indicators to look for when searching for a test automation solution.
Choosing your test automation tool
With the pros and cons of Selenium described above, you should now have a clearer picture of what Selenium can and cannot offer you.
There are a vast number of tools and testing frameworks available for test automation, and there might be a tool that serves you better than Selenium.
If you decide to explore other options, here are a few features that, depending on your team’s and business’s needs, you should consider:
- Is it easy-to-use, enabling testers to set up test cases from day one?
- Is it visual, providing you with a good overview of your test suite?
- Is it collaborative, allowing your team to work together on the software?
- Is it code-free, enabling all testers to set up and understand test cases?
- Is it adaptable, working across all web, mobile and desktop apps and technologies?
- Is it trackable, capturing why test cases fail in recorded videos and logs?
- Is it able to fully support an automated release pipeline without requiring additional coding effort?
- Is it supported, getting you the help you need when you need it?
Automation with Selenium: Is no-code automation possible?
To avoid spending more time and resources than necessary, it may pay off to invest in a Selenium alternative, such as Leapwork.
Leapwork builds on the success and functionality of Selenium. However, it is much easier to use and doesn’t require any coding skills. It provides you with all the useful features of a test automation tool listed above.
With this no-code approach, you, and every other tester on the team can set up and run test cases.
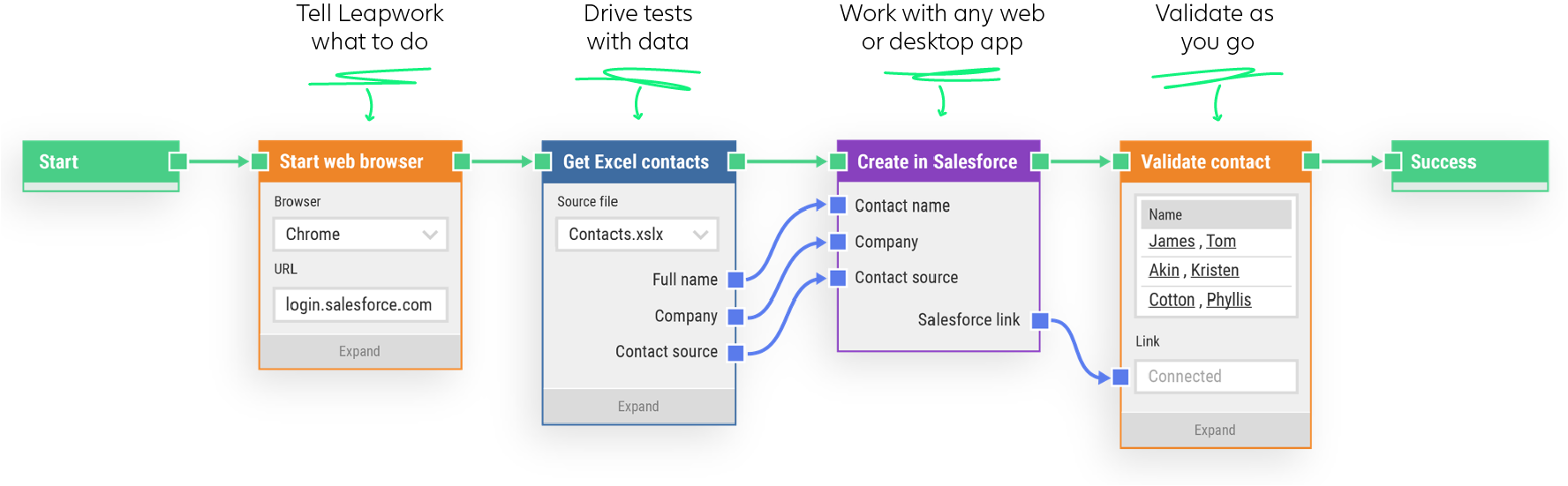
The easy-to-use platform hides all the code behind visual building blocks that can be dragged and dropped to set up entire test suites from day one.
Want to see what it looks like? In this picture below, you can see a quick glimpse of what a Leapwork flow looks like in action.

If you want to learn more about Leapwork and see how it differs from Selenium, download our whitepaper: Selenium Automation.
Selenium Testing FAQs
What is selenium in software testing?
Selenium is a test automation tool. It’s open-sourced and primarily used to automate web applications.
Why do people use Selenium for automatedion testing?
People use Selenium for functional testing, regression testing, and browser compatibility testing. Users can automate repetitive tasks, find bugs and errors because they reach a production environment. It’s a tool primarily used by employees with programming experience.
How can I write automation test automation cases in Selenium?
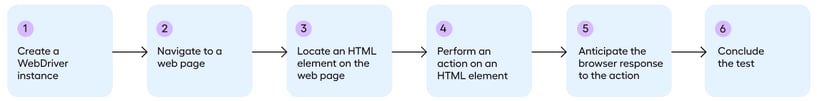
There are six basic steps in creating a Selenium script for test automation:

It sounds straightforward, but it’s complicated and time-consuming to write code. In addition to writing test automation scripts, making Selenium work as a test automation tool also requires:
- Understanding code versioning with Git. Testers must be familiar with code versioning in the Git tool, to ensure that their test scripts travel smoothly through the release pipeline.
- Setting up test environments. Setting up test environments and maintaining the code that uses these environments can be a complex and time-consuming task.
- Creating reporting and monitoring. Since Selenium doesn’t have built-in capabilities for reporting and monitoring, programmers will either have to build their own, or integrate with other solutions for this.