Blog
Read the latest blogs
Find tutorials, guides and use case examples in the
Learning center
The Get UI Attribute building block is used to get a named UI attribute from a source element, typically found with the Find UI Element building block in an already open application window when working with desktop UI automation.
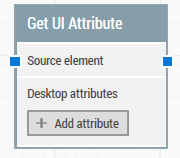
When fully expanded, the Get UI Attribute block displays the following properties:

On the Get UI Attribute building block header, there are no green input or output connectors because this building block is used to get attribute(s) values. It receives a pre-defined attribute and delivers it to other building blocks.
The Get UI Attribute building block title can be changed by double-clicking on it and typing a new one.
The Source element property contains the source element from where the attribute will be retrieved. This is typically linked to the Found element property present on the Find UI Element building block.
You can choose an attribute in the Desktop attributes field from a list of pre-defined attributes, which are retrieved from the source element. For example, if the source element were a previously found radio button, the attribute name IsSelected would be relevant.
The attribute value property contains the value of the found attribute. For example, if the source element is a previously found radio button and the attribute name IsSelected is used, it will return:
True, if the button is selected
The exists property will return True if the attribute exists and False if it does not.
Note that some attributes can exist without having a value. For example, a checkbox or radio button will have the HelpText attribute, but may not possess a value.
Updated September 27th, 2019.
©2024, Leapwork. All rights reserved.