Get Browser Details
A Get Browser Details building block is used to get information about an open browser window: The Name, Version, Page title, Page URL and HTML source. Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows.
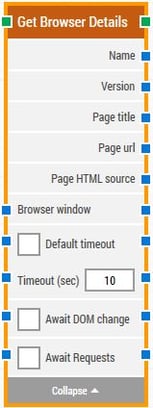
Fully expanded, the Get Browser Details block shows the following properties:

The Block Header (“Get Browser Details”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the browser details have been retrieved from the open browser window.
The title of the block (“Get Browser Details”) can be changed by double-clicking on it and typing in a new title.
Name
This property contains the “browser name” of the open browser window.
Version
This property contains the “browser version” of the open browser window.
Page title
This property contains the “page title” of the open browser window.
Page url
This property contains the “page url” (web address) of the open browser window.
Page HTML source
This property contains the entire HTML source of the page in the open browser window.
Browser window
By setting this property, the building block will use a specific browser window.
Note: Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
Timeout
The maximum time spent searching for the browser details before giving up and timing out.
Await DOM change
Delay the search for the browser property elements until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Timeout
The number of seconds the DOM must have had no changes before proceeding.
Await Requests
Delay the search for the browser property elements until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Timeout
The number of seconds no XHR requests must have been active before proceeding.