Handle Web Alert
A Handle Web Alert building block is used to handle a alert popup in the open browser window.Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows.
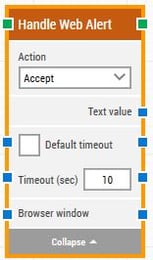
Fully expanded, the Handle Web Alert block shows the following properties:

The Block Header (“Handle Web Alert”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the desired action, such as accepting the alert, has been completed.
The title of the block (“Handle Web Alert”) can be changed by double-clicking on it and typing in a new title.
Action
Select which action to perform on the alert popup:
-
Accept.
-
Dismiss.
Text value
This property contains any text that was shown in the alert popup.
Note: Some versions of some browsers may not correctly deliver the text in the alert popup. In such cases, the text value will be blank.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
Timeout
The maximum time spent for performing the action before giving up.
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
Browser window
By setting this property, the building block will use a specific browser window.
Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.