Get Web Attribute
A Get Web Attribute building block is used to get a named HTML attribute from a source element, typically found with a Find Web Element block. Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows.
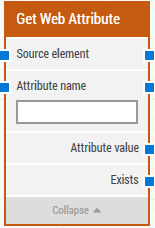
Fully expanded, the Get Web Attribute block shows the following properties:

The Block Header (“Get Web Attribute”)
The title of the block (“Get Web Attribute”) can be changed by double-clicking on it and typing in a new title.
Source element
This property contains the source element from which the attribute will be retrieved. This is typically linked the the “found element” of a Find Web Element block.
Attribute name
The name of the attribute to get from the source element. For instance, if the source element is a previously found <img> tag, the attribute name src would be relevant.
Attribute value
This property contains the value of the found attribute.
Exists
This property will return True if the attribute exists and False if not.
Note that some HTML attributes can exist without having a value. For instance, a checked checkbox will have HTML similar to the following, which includes the checked attribute with no value:
-
<input type=”checkbox” checked name=”vehicle” value=”Bike”>I have a bike<br>
Browser window
By setting this property, the building block will use a specific browser window.
Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
Updated 24.03.25