Click Web Position
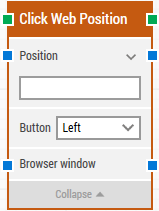
A Click Web Position building block is used to click on a specific point on the canvas of the current browser. Please note that this block only works with browser windows that were previously opened using the Start Web Browser block. Fully expanded, the Click Web Position block shows the following properties:

The Block Header (“Click Web Position”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the click has been performed.
The title of the block (“Click Web Position”) can be changed by double-clicking on it and typing in a new title.
Position
The position to click in X, Y coordinates. The top-left corner of the browser window’s canvas is position 0, 0.
Click the expander button to work with the X and Y coordinates separately.
Please note that clicking an exact position is only partially supported by browsers. For instance, if you click on a position inside a horizontal slider (<input type=”range” … />) the click will simply be sent to the input control and handled as a click on the entire control — not in a specific position.
Button
Select which button to click using, and if it should be a single or double click. By default, the left mouse button is selected.
Browser window
By setting this property, the building block will use a specific browser window.
Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
Updated March 24th 2017.