Click Web Element
A Click Web Element building block is used to click a web element, such as a button or div-tag, in an already open browser window when working with web automation. When clicked, the web element is automatically scrolled into view.
Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows.
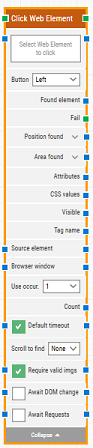
Fully expanded, the Click Web Element block shows the following properties:

The Block Header (“Click Web Element”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the web element has been successfully clicked.
The title of the block (“Click Web Element”) can be changed by double-clicking on it and typing in a new title.
Select Web Element
This property contains the locator for the web element to be clicked.
A web element locator can be captured by right-clicking on the property and selecting “Capture new web element”.
Once set, the web element locator can be edited by right-clicking and selecting “Edit web element”. See the many different Learning Center video examples of how this works.
The property can be cleared by right-clicking and selecting “Clear web element”.
Button
Select which button to click using, and if it should be a single or double click. By default, the left mouse button is selected.
Found element
This property contains the found web element in the browser window. This can be used as the source element in other building blocks, for instance to narrow down searches for specific web element such as table cells.
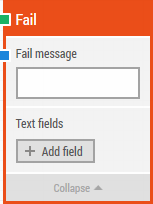
Fail
The Fail building block is used to end an automation case run in the failed state. See the Introduction lesson to see an example of how to use it.
Fully expanded, the Fail block shows the following properties:

Position found
The browser canvas position where the web element was found in X, Y coordinates. The top-left corner of the browser canvas is position 0, 0.
Click the expander button to work with the X and Y coordinates separately.
Please note that any web element that is set to not visible (e.g. using a CSS class) will have position 0, 0.
Area found
The browser canvas position and size of the found web element in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
Attributes
This property contains a list of all attributes on the found web element as key: value pairs. This includes standard HTML attributes such as class, style, href as well as any custom attributes such as data-xxx, etc.
For working with attributes more directly, the Get Web Attribute building block can be useful instead of looking at this list.
CSS values
Currently unused.
Visible
This property will return True if the found web element is visible.
Tag name
The tag name of the found web element — for instance, div, tr, button or input.
Source element
By setting this property, the web element locator will be limited to only work inside the source element.
For instance, if in a previous building block, a table web element found, by setting that as the source element, it’s possible to search for a specific tr or td web element inside the table.
Browser window
By setting this property, the building block will use a specific browser window.
Use Occurrence
Select which occurrence of the web element to click, if more than one is found.
Select “All” to iterate through all of the occurrences. By selecting “All”, the sub-properties Current index and completed are shown (see below).
Count
This property contains the total number of found web elements that match the locator set above.
Current index
The current index when iterating through all occurrences of the web element. For instance, if three occurrences of a div tag are found, this property will contain 1 for the first one, then 2 for the second and finally 3 for the last one.
Completed
This green output connector triggers when the iteration of all occurrences is completed.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 10 seconds. If the 'Default Timeout' property checkbox is selected, then the Default timeout, sec value selected in the flow settings will be applicable.
Timeout
The maximum time spent for opening the browser window and navigating to the web address (URL) before giving up and triggering “Timeout occurred” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
Scroll to find
When a value other than “None” is selected, the building block will use scrolling when searching for the web element. This can be useful when searching in scrollable content such as web pages where elements are loaded asynchronously, e.g., using infinity scroll.
Max repeats
The maximum number of times to perform a scroll before giving up searching for the web element.
Amount
The amount of scrolling that will be performed on each scroll repeat.
Delay (sec)
The delay in seconds between each of the scroll amounts.
Require valid images
When checked any web element locator that is set to find an image (image tag), will also validate that the image does in fact load correctly. LEAPWORK validates this by sending an HTTP-request to the image source and validates that a 200 response is returned.
Await DOM change
Delay the search for the web element until there has been no changes to the page’s DOM for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates in javascript to occur. Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Timeout
The number of seconds the DOM must have had no changes before proceeding.
Await Requests
Delay the search for the web element until there has been no active XHR requests for a specific period of time — for instance 3 seconds.
This is useful when waiting for behind-the-scenes updates with XHR to occur. Some enterprise web applications use XHR and DOM changes extensively behind the scenes, even switching out existing button tags with new ones. This includes Microsoft Dynamics 365 and Salesforce.
Regardless of this checkbox, the search and click will occur after waiting a maximum of 30 seconds.
Await Timeout
The number of seconds no XHR requests must have been active before proceeding.