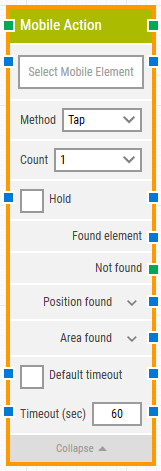
Mobile Action
The Mobile Action block is used to perform a set of actions like tap, swipe, spread or pinch by selecting an element. The user can hold an element by selecting the Hold checkbox under Count dropdown.
Note: This block is specific to an element. It can be used to perform actions on specific element.
When you click on Expand, the block lists the below properties:

The Block Header (“Mobile Action”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when a mobile action has been successfully performed.
The title of the block (“Mobile Action”) can be changed by double-clicking on it and typing in a new title.
Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 60 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
Timeout
The maximum time spent searching for the web element before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.