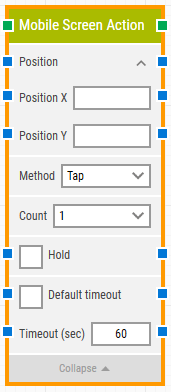
Mobile Screen Action
A mobile screen action block is used to perform a set of actions like tap, swipe, spread or pinch by providing the coordinates.
Note: This block works with coordinates and it is useful when you swipe on a home screen or on a page.

Default timeout
If the 'Default Timeout' property checkbox is not selected, then the timeout value is 60 seconds. If the 'Default Timeout' property checkbox is selected, then the 'Default timeout' value selected in the flow settings will be applicable.
Timeout
The maximum time spent searching for the web element before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.