Hover Position
A Hover position building moves the mouse pointer to hover in an exact exact position on screen. Typically, this block gets the position from another block, such as a Find image, Get text or Get number block.
This building block is used in the following lesson(s):
Drive mouse actions
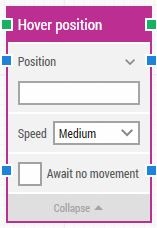
Fully expanded, the Hover position block shows the following properties: The Block Header (“Hover position”)
The Block Header (“Hover position”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the position has been hovered.
The title of the block (“Hover position”) can be changed by double-clicking on it and typing in a new title.
Position
Specify the screen position to hover with the mouse pointer using X, Y coordinates. The top-left corner of the screen is position 0, 0.
Click the expander button to work with the X and Y coordinates separately.
Speed
Select mouse movement speed. The default speed is "Medium", which is recommended because it replays well on video. Instantaneous repositions the mouse without movement.
Await no movement
Delay the hover until there has been no movement on the screen for a specific period of time — for instance 2 seconds.
This is useful when waiting for a screen update to occur, for instance a page loading in a browser window. Regardless of this checkbox, the hover will occur after waiting a maximum of 30 seconds.
Await Timeout
The number of seconds the screen must have seen no movement before proceeding.
Updated February 1st 2017.