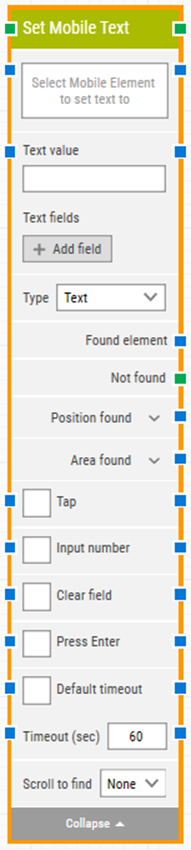
Set Mobile Text
A Set Mobile Text block is used to pass a text value into an input field in an application. Upon clicking on Expand, the block lists the below properties.

The Block Header (“Set Mobile Text”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the text has been successfully typed.
The title of the block (“Set Mobile Text”) can be changed by double-clicking on it and typing in a new title.
Select Mobile Element to find
This property contains the locator for the mobile element to be clicked.
A mobile element locator can be captured by right-clicking on the property and selecting “Capture new mobile element”. The mobile element locator can also be captured by clicking on the property which opens the mobile recorder.
The property can be cleared by right-clicking and selecting “Clear mobile element”.
Text value
The text to be typed. Can contain tokens for field values (added below).
Right-click and select “Insert token” to insert one or more field tokens.
Text fields
Fields that enable the use of external values in the typed text.
To use the value of an added field, right-click the text field above and select “Insert token” and then insert this field’s name.
Type
Select either “Text” for normal text or “Password” for entering secret information such as passwords.
A password value can’t be read by other users.
Found element
This property contains the found mobile element in the application. This can be used as the source element in other building blocks, for instance to narrow down searches for specific mobile element.
Not found
This green output connector triggers if the mobile element is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block.
Position found
The position where the mobile element was found in X, Y coordinates.
Click the expander button to work with the X and Y coordinates separately.
Area found
The position and size of the found web element in X, Y, Width, Height coordinates, starting with the upper-leftmost pixel.
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
Tap
When checked, click the tap before the text is entered.
Input Number
When checked, click the input number before the text is entered.
Clear Field
When checked any text present in a previously selected mobile element will be cleared.
Press Enter
When checked, presses the enter key after the text is entered.
Default timeout
If the 'Default Timeout' checkbox is unchecked, then you can enter the timeout value based on requirement otherwise the timeout value is set as 60 seconds. If the 'Default Timeout' checkbox is checked, the 'Default timeout' value selected in the flow settings will be applied.
Timeout
The maximum time spent searching for the mobile element before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
Scroll to find
You can select None, Down, and Up from the Scroll to find dropdown. When a value other than “None” is selected, the building block will use scrolling when searching for the web element. This can be useful when searching in scrollable content such as web pages where elements are loaded asynchronously.

Max repeats
The maximum number of times to perform a scroll before giving up searching for the web element.
