Hover Web Position
A Hover Web Position building block is used to hover on a specific point on the canvas of the current browser. Please note that this block only works with browser windows that were previously opened using the Start Web Browser block or their “child” windows.
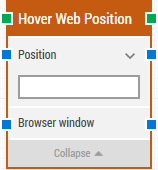
Fully expanded, the Hover Web Position block shows the following properties:

The Block Header (“Hover Web Position”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when web element has been hovered.
The title of the block (“Hover Web Position”) can be changed by double-clicking on it and typing in a new title.
Position
The position to hover in X, Y coordinates. The top-left corner of the browser window’s canvas is position 0, 0.
Click the Expand button to work with the X and Y coordinates separately.
Please note that hovering an exact position is only partially supported by browsers. For instance, if you hover a position inside a horizontal slider (<input type=”range” … />) the hover action will simply be sent to the input control and handled as a hover on the entire control — not in a specific position.
Browser window
By setting this property, the building block will use a specific browser window.
Multiple browser windows are not supported by Selenium Grid or external cloud providers such as Sauce Labs and BrowserStack.
Updated March 24th 2017.