Mobile Image Actions
A Mobile Image Action building block is used to perform a set of actions like tap, swipe, spread, and pinch by selecting an image. You can hold an image by selecting the Hold checkbox under Count dropdown.
Note: This block works with image in the image mode.
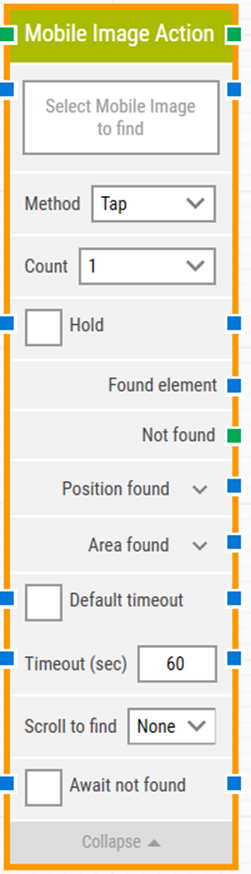
Fully expanded, the Find Mobile Image block shows the following properties:

The Block Header (“Mobile Image Action”)
The green input connector in the header is used to trigger the block to start executing.
The green output connector in the header triggers when the mobile image action has been successfully performed.
The title of the block (“Mobile Image Action”) can be changed by double-clicking on it and typing in a new title.
Select Mobile Image
This property contains the locator for the mobile Image to be clicked.
The property can be cleared by right-clicking and selecting “Clear collection”.
Method
Select the action to be performed on the mobile image.
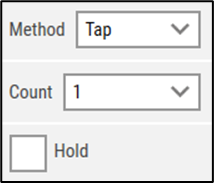
Tap - This can be used to tap the selected mobile image. When the Tap is selected, you get the Count dropdown and Hold checkbox options. Where you can select the Count and check the Hold checkbox to hold the image for specified time.

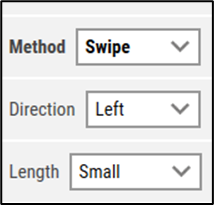
Swipe - This can be used to swipe the selected mobile image. When the Swipe is selected, you get the Direction and Length dropdown options. Where you can select the Direction and Length.

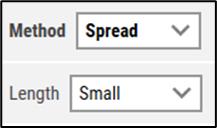
Spread – This can be used to spread (Zoom In) the selected mobile image. When the Spread is selected, you get the Length dropdown option. Where you can select the Length.

Pinch - This can be used to pinch (Zoom Out) the selected mobile image. When the Pinch is selected, you get the Length dropdown option. Where you can select the Length.

Count
This property contains the number of clicks (taps) to be performed on the image.
Hold
This property is to hold the tapped image for a specified time. When the Hold checkbox is checked, you get an option to select the Duration (ms).

Found element
This property contains the found mobile image in the application. This can be used as the source image in other building blocks.
Not found
This green output connector triggers if the mobile image is not found before the timeout (see below). This is typically used to branch execution flow or to explicitly fail a case by linking it to a Fail block.
Position found
The position where the mobile image was found in X, Y coordinates in the application.
Click the expander button to work with the X and Y coordinates separately.
Area found
The position and size of the found mobile image in X, Y, Width, Height coordinates in the application.
Click the expander button to work with the area’s position and size and their nested sub-properties separately.
Default timeout
If the 'Default Timeout' checkbox is unchecked, then you can enter the timeout value based on requirement otherwise the timeout value is set as 60 seconds. If the 'Default Timeout' checkbox is checked, the 'Default timeout' value selected in the flow settings will be applied.
Timeout
The maximum time spent searching for the mobile image before giving up and triggering “Not found” (see above).
Note: All cases have a “global timeout” that can be configured in the “Settings” panel. This is unrelated to the timeout of a single building block. However, a running case will automatically be cancelled if it runs for longer than the global timeout.
Scroll to Find
You can select None, Down, and Up from the Scroll to find dropdown. When a value other than “None” is selected, the building block will use scrolling when searching for the web element. This can be useful when searching in scrollable content such as web pages where elements are loaded asynchronously.
Max Repeats
The maximum number of times to perform a scroll before giving up searching for the web element.
Await Not Found
When checked, the building block will assume that the web element is currently present and will wait until it can no longer be found on the page before proceeding.
This can be useful for instance when waiting for a “Loading” message to disappear.